サイトのダークモード対応
最終更新 : 2022-08-06
最近何かとダークモード追加するのが流行りですよね。
かく言う私の本サイトも、実はダークモードに対応しています。
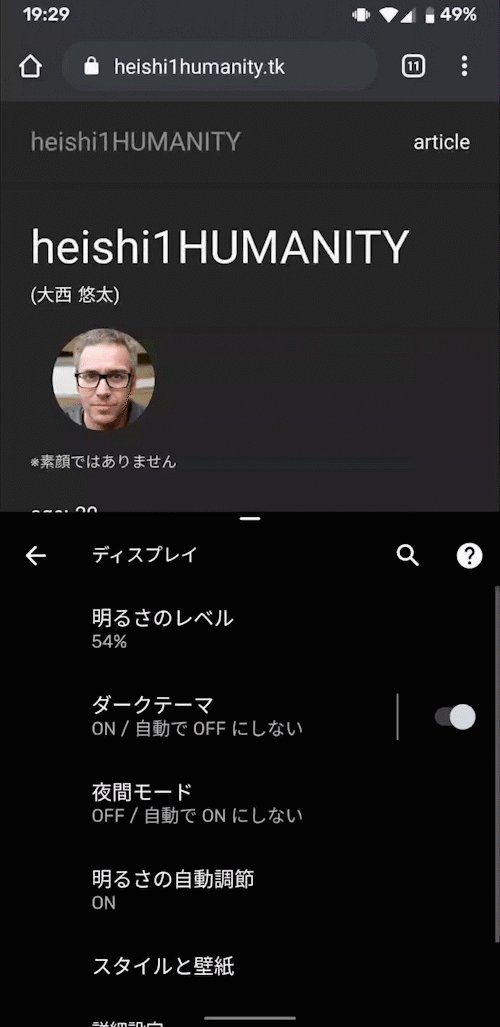
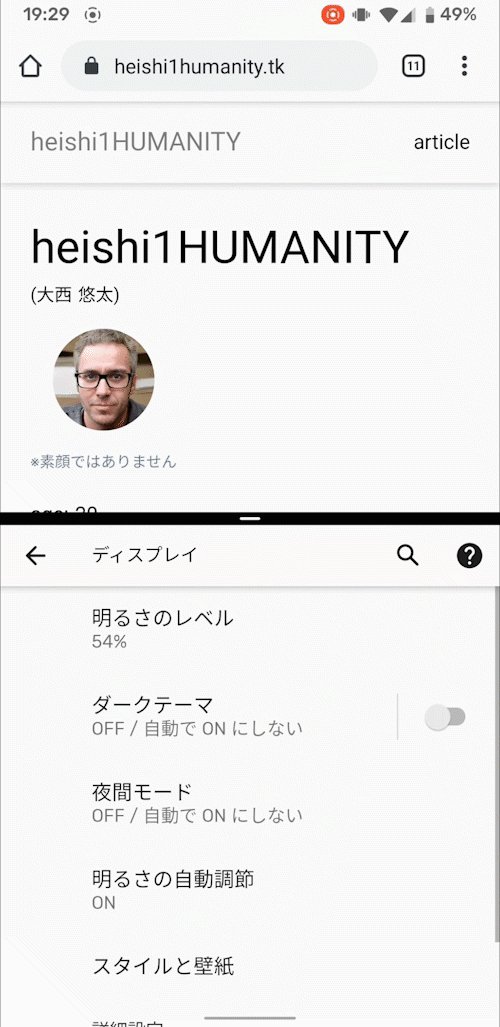
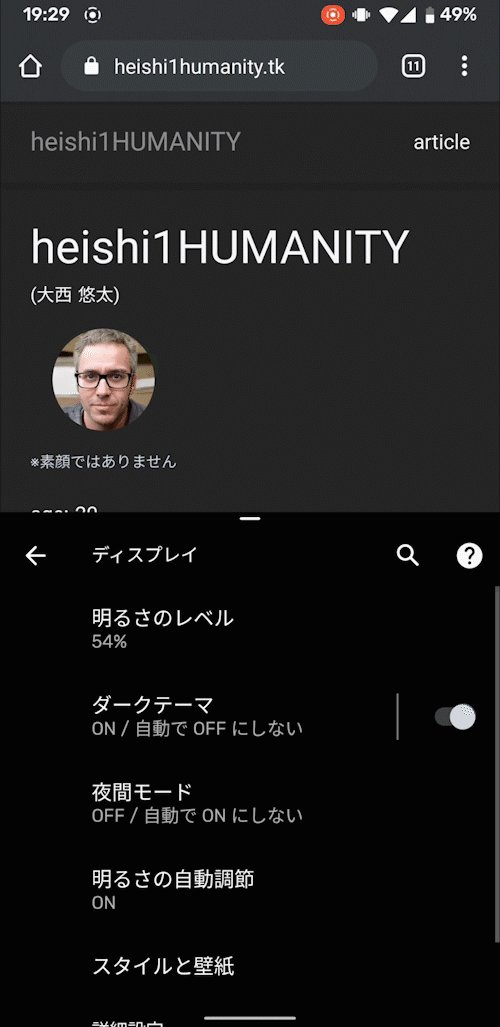
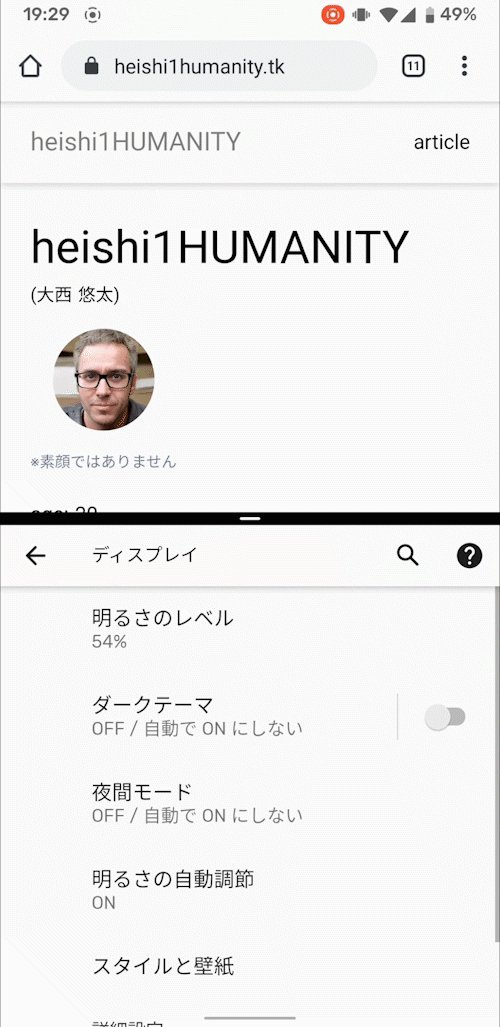
試しにOSのダークモードをオンオフ切り替えてみてください。なるでしょ?
ダークモード作ろう
正直言ってダークモード作るのは簡単です。
基本background-colorとcolorをいい感じの色に変えればいいだけだし…
まあ、切り替えにはざっくり2種類あるけどね。
トグルスイッチ
inputタグかなんかでチェックボックスとか作って、JSでスタイル変えるだけです。
これが一番安直で効果的だと思います。
実装はあとで
prefers-color-scheme: dark
これはちょっと面白いやつ。
システムのテーマが『light』か『dark』かで切り替える。
基本はこんな感じかな?
.theme {
/*ライトテーマ(デフォルト)*/
}
@media (prefers-color-scheme: dark) {
.theme {
/*ダークテーマ*/
}
}
デバッグするときは、chromeだとコンソールから
「Customize and control DevTools」→「More tools」→「Rendering」
→「Emulate CSS media feature prefers-color-scheme」を変更することで、OSの設定を変えなくてもできる。便利。

さっさとコード見せてみろハゲ!!!
こんな感じじゃないっすか?
コメント